ELFsightの『Instagram Feed』でInstagramタイムラインを埋め込む手順を一から教えます

はい、表題のとおり。
このページはInstagramのタイムラインを埋め込みたいなぁと考えていて、そのツールとしてELFsight(エルフサイト)が提供している『Instagram Feed』を使ってみたいという方に向けて書いています。
このページにたどり着いている方は、この時点ですでに「Instagram Feed」の導入を検討している段階かと思います。
なので、ELFsightとは何かとか、Instagram Feedとは何かとか、そういった長ったらしい前置きはなしにして、さっそく手順を紹介していっちゃいます。
お試しの段階までは無料なので、とりあえず設定と設置までやってみて、自分が思っていたものと違うならそこで止めちゃえばいいんじゃないかと。
何事もとりあえず試してみる。
ぶっちゃけそれが一番早くてオススメです(笑)
〇 Instagram Feed設置までの主な手順
1.無料のELFsightアカウントを作る
2.ELFsightアカウント内でツール『Instagram Feed』の設定をする
① データ取得元の設定
② 全体レイアウトの設定
③ 投稿レイアウトの設定
④ スタイル(雰囲気や配色)の設定
⑤ 言語の設定3.自分のサイトにタグを埋め込む
4.問題ないようであれば有料プランに切り替える
慣れてしまえば10分でできちゃう程度の作業ボリュームです。
っていうか、デザインに時間かけないなら5分かからないかもぐらい。
ひとつひとつ手順をご案内しますので、サクッとモノにしちゃってくださいましー。
それでは「Instagram Feed」導入手順の解説、はりきってどーぞ!
1.無料のELFsightアカウントを作る

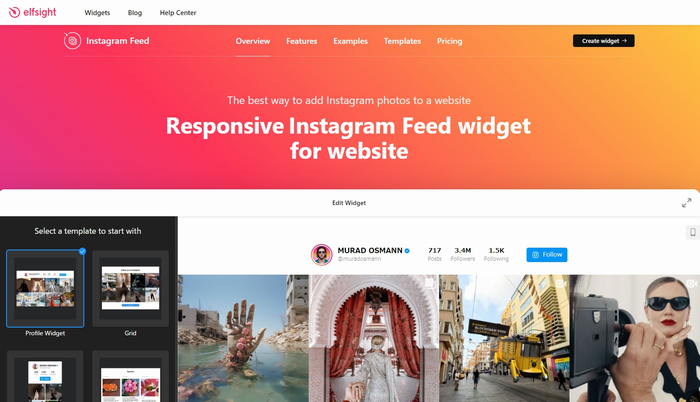
まずはELFsightの『Instagram Feed』サービスページにアクセスします。
サイト内は英語ですが、クリックしていく箇所だけ指示していきますのでご安心を。
(あ、使ってるブラウザがChromeなら日本語に翻訳しちゃっても構いません)

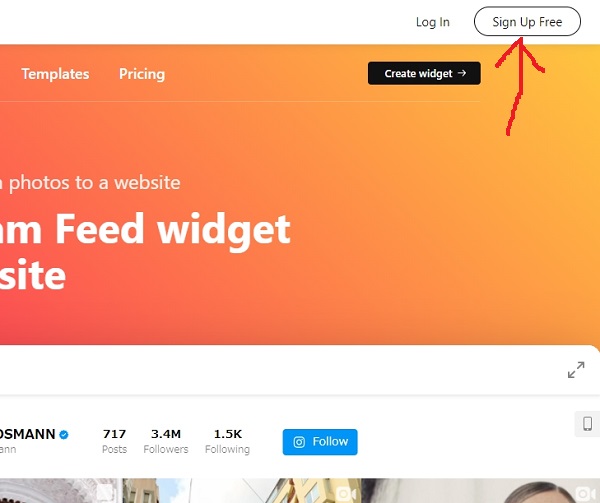
右上にある「Sign Up Free」のボタンをクリックします。

Googleアカウント、Facebookアカウント、メールアドレスのいずれかを使って、ELFsightの新規アカウントを作ります。
どれでも好きなものを使って構いません。
とりあえずここではメールアドレスを使った場合の手順を見ていきますね。
「Continue with Email」をクリックすると、

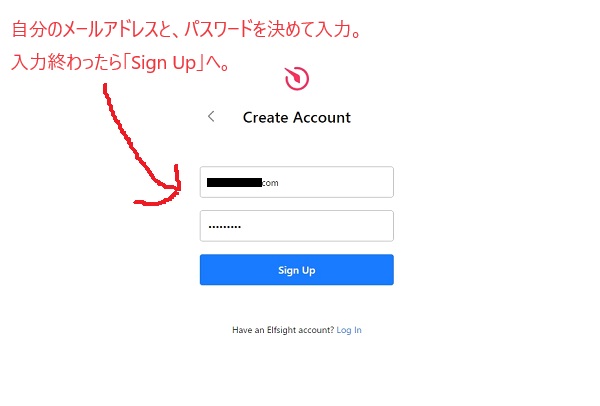
メールアドレスと、任意のパスワードを入力する欄が出てくるので、入力。
そして「Sign Up」ボタンをクリックしましょう。

すると、このELFsightのメイン管理画面に移動します。
この時点ではまだアカウント仮発行の段階です。
先ほど入力したメールアドレスにELFsightからの認証メールが届いているはずなので、メール内にあるボタンで必ず認証を済ませるとうにしましょう(たぶんconfirm your addressみたいな文言のはず)。
これでまずはアカウント作成完了です。
2.ELFsightアカウント内でツール『Instagram Feed』の設定をする

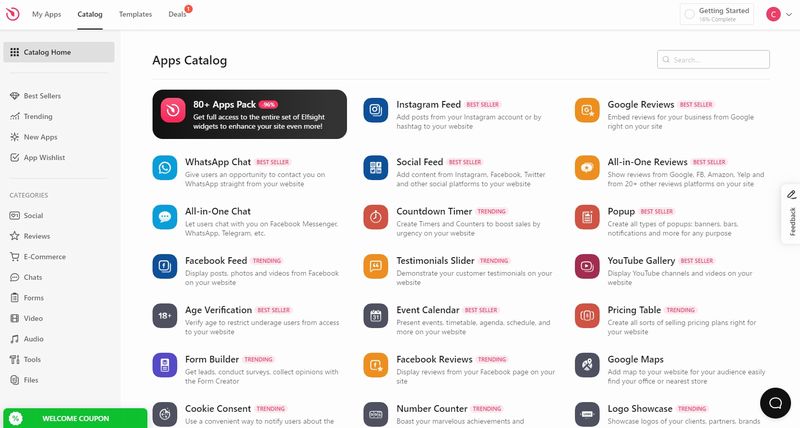
で、この管理画面。
いきなり英語びっしりでギョッとするかもしれませんが、ELFsightでは80を超える便利ツールを提供しており、この管理画面にはそれの一覧がズラッと出ている状態となります。
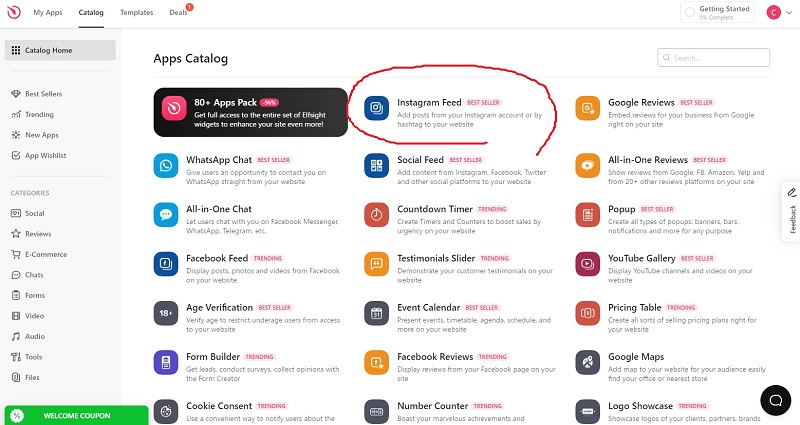
とりあえず今回使いたいツールは『Instagram Feed』なので、これをクリックします。

ここから『Instagram Feed』のウィジェット作りが始まります。
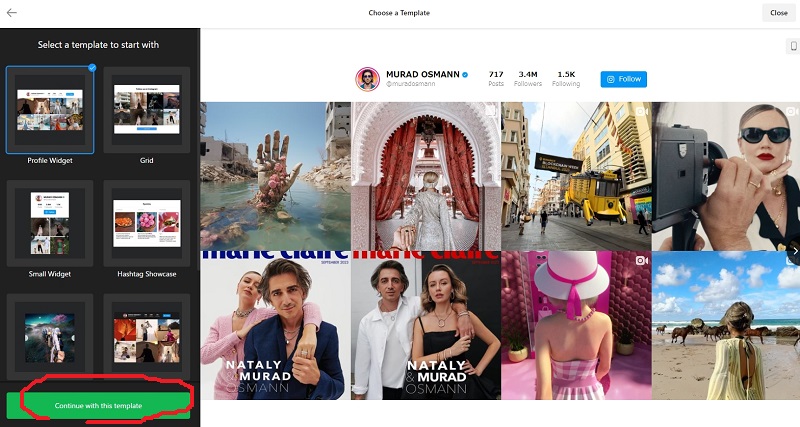
左側の黒いエリアにデザインのテンプレートが6種用意されているので、まずはこの中から一番作りたいものに近いテンプレートを選択して「Countinu with this template」をクリックしましょう。
① データ取得元の設定

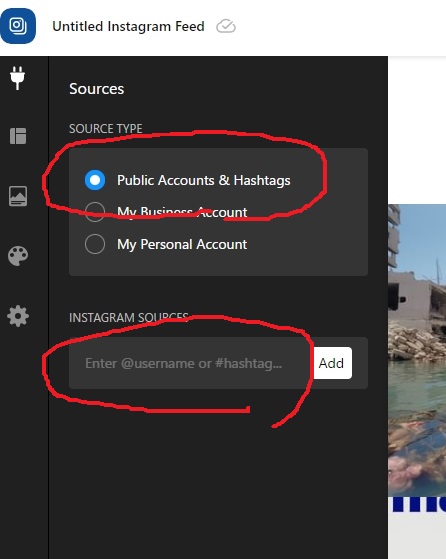
次にタイムラインのデータ元を設定します。
どのアカウント、またはどのハッシュタグからデータを取得するかってことですね。
データ元の指定方法は3パターンありますが、基本的には一番上の「Public Accounts & Hashtags」を選択し、下の欄には表示させたいInstagramアカウント名を頭に@をつけた形で入力して「Add」ボタンを押せばOK。

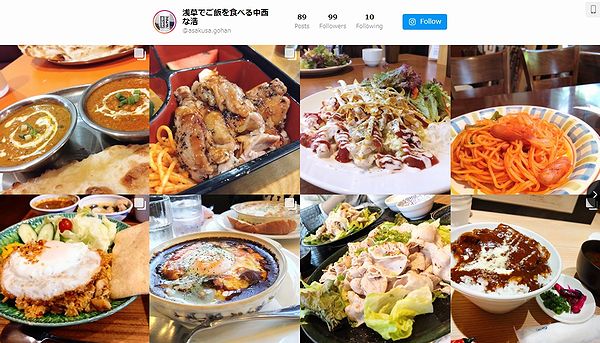
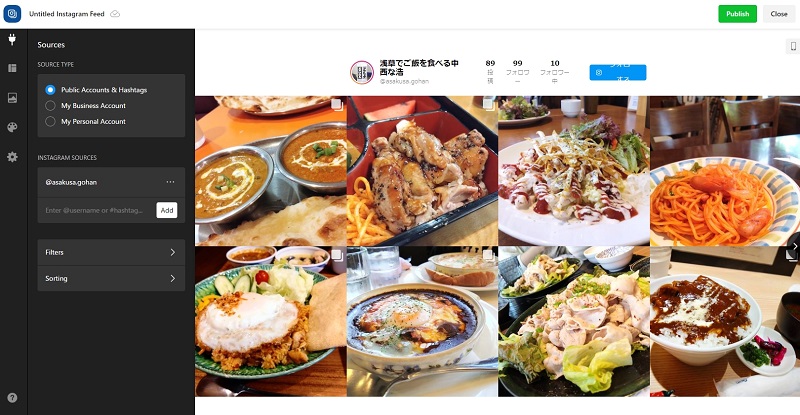
たとえば私の浅草食べ歩き用のアカウント@asakusa.gohanを入れると、こんな感じで表示されます。
データ取得元としてアカウントやハッシュタグを複数指定することも可能。
さらに「Filters」の項目からは、表示する条件や表示させない条件を指定することができます。
「Sorting」の項目からは、投稿を日付順に並べるか、データ元を追加した順で並べるかが選べます。
② 全体レイアウトの設定

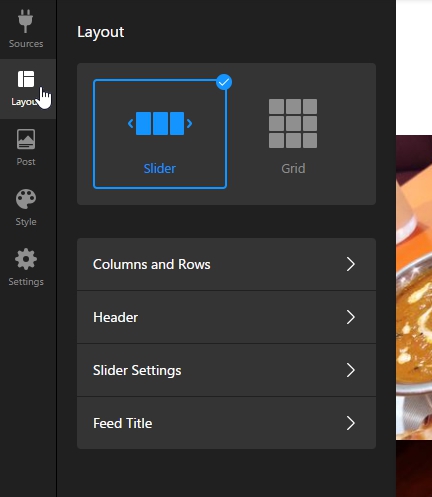
左側のLayoutのアイコンをクリックすれば、レイアウト設定画面へ。
横にスライドするスライダー型か、下に展開するグリッド型を選べます。
「Columns and Rows」からは、何行何列で表示するのか(端末幅による分岐も指定可)、投稿同士の余白、タイムライン全体の横幅などが設定できます。
「Header」からは、ヘッダー部分の各項目の表示有無が設定できます。
「Slider Settings」からは、スライダー矢印の表示、スピード、ドラッグ時の動き、オートプレイなどを設定できます。
「Feed Title」からは、ヘッダーの上に表示されるタイトルを設定できます。
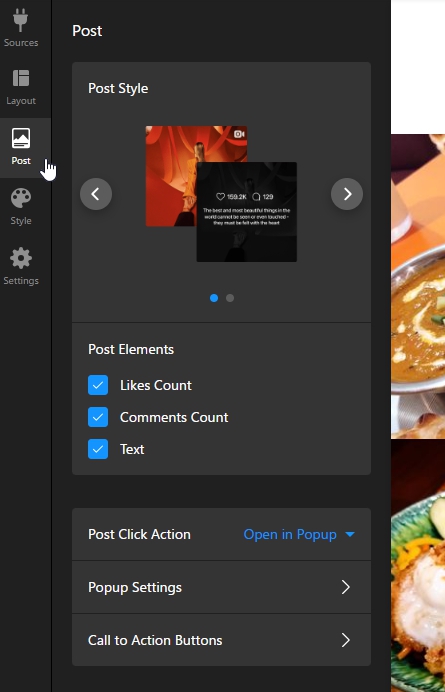
③ 投稿レイアウトの設定

次は投稿部分のレイアウト設定です。
投稿の本文がどのように表示されるかを選べて、いいね数やコメント数の表示有無、またクリックしたときにポップアップで開くかなどの指定ができます。
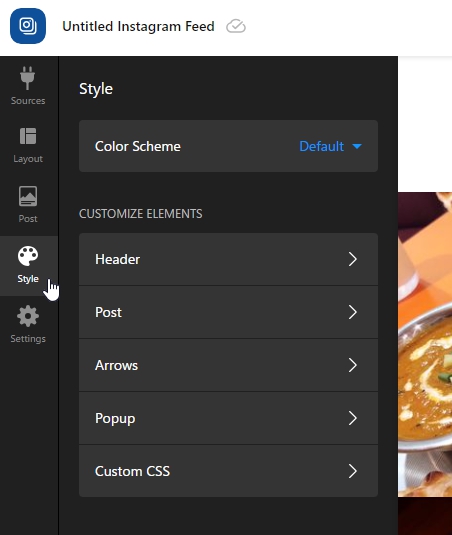
④ スタイル(雰囲気や配色)の設定

そして、雰囲気や配色といったデザイン的な設定です。
文字色やボタンの色、背景色などがここで選択できます。
まぁ、初期状態のままでそれなりに良い感じになってるので、個人的にはあまり触らなくてもいいかなと思ってます。
⑤ 言語の設定
初期値がEnglishになっているので、ヘッダー内の記載が「Posts」「Followers」「Following」などとなっています。
日本語に変えると「投稿」「フォロワー」「フォロー中」という表記に変わります。
どちらがいいかはお好みで。

これにて設定はすべて完了。
ウィジェットが1つ出来上がりました。
画面右上にある「Publish」ボタンで保存してください。
3.自分のサイトにタグを埋め込む

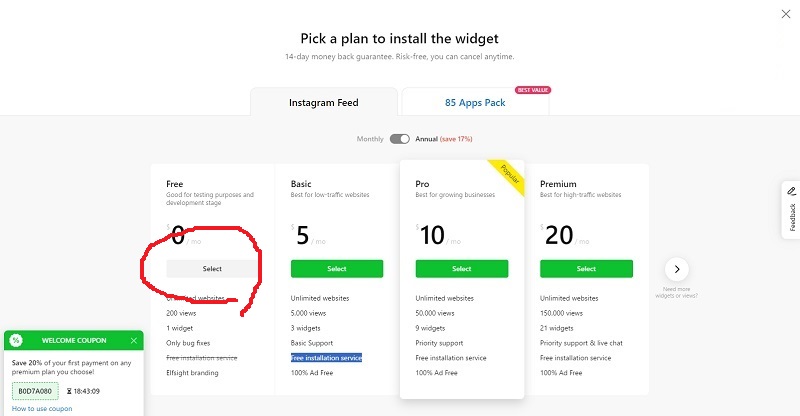
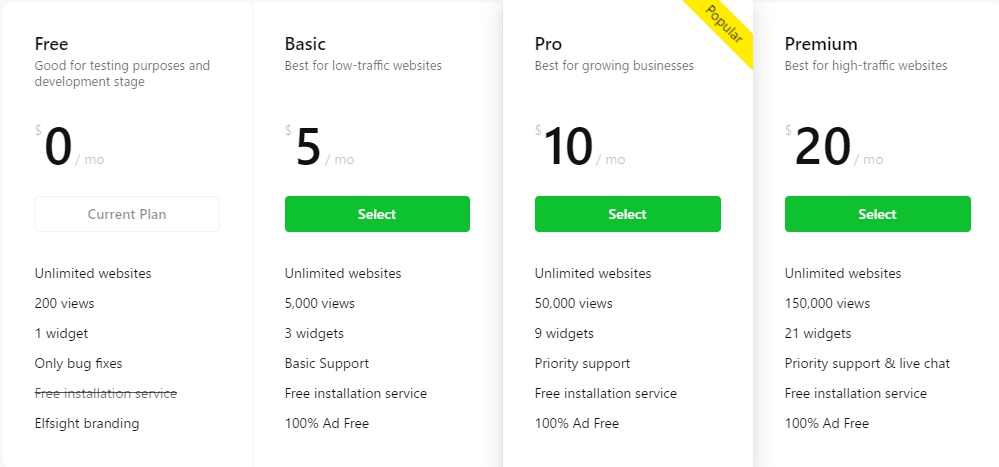
「Publish」ボタンを押すと、こういった価格表が表示されて、どのプランでやりますかと選択を迫られます。
とりあえず表示を試してみるために一番左のFreeプランの「Select」ボタンをタップしましょう。

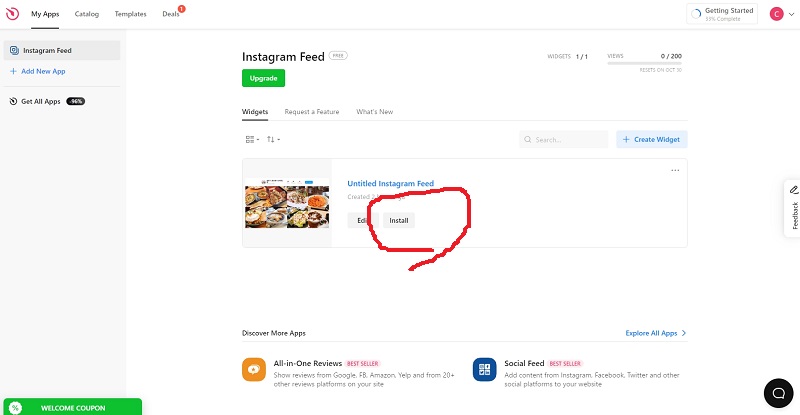
するとInstagram Feedツールのトップ画面に戻ります。
さきほど作ったウィジェットが表示されていますね。
「install」というボタンがありますので、これをクリックしてください。

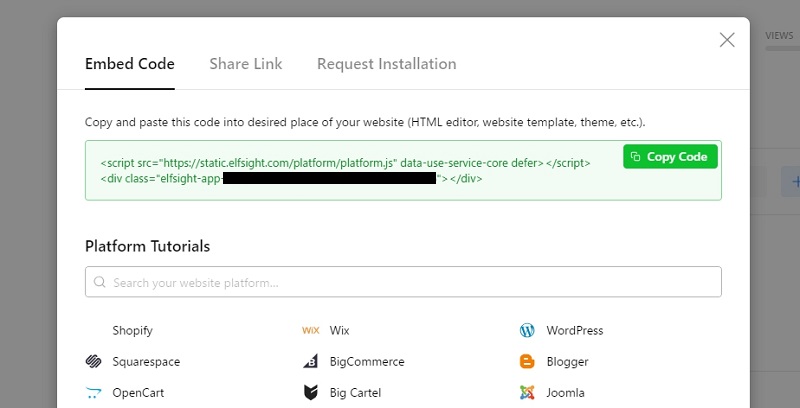
このように埋め込みコードが表示されます(緑色の部分)。
このコードをコピペして自分のサイト内に設置すればOK。
実際に表示させてみて、レイアウトや挙動を確認してみてください。
今回作ったウィジェット。
デザインは初期設定からほとんどいじってませんが(笑)
もし修正したい部分があれば、さっきのInstagram Feedツール画面で該当ウィジェットで「Edit」ボタンを押せばレイアウトやデザインの再設定を行うことができます。
とりあえず、これでInstagramタイムラインの埋め込み完了!!!
4.問題ないようであれば有料プランに切り替える
この『Instagram Feed』は、無料プランだと月間200回までしか表示されない、さらにウィジェットも1つしか作れないという制限があります。
「うちのサイトは月間200PVもないからそれでOK~♪」というのであれば問題ありませんが、そうでない場合は常時表示させるためにも有料プランを検討しましょう。

有料プランで一番リーズナブルなのは、Basicプランの月額5ドル(年間一括払い60ドル)。
ただしBasicプランでもウィジェット数は3つまで、表示回数はウィジェットすべての合計で月間5000回までの制限があります。
もし不足がある場合はProプラン、Premiumプランも検討するとよいでしょう。

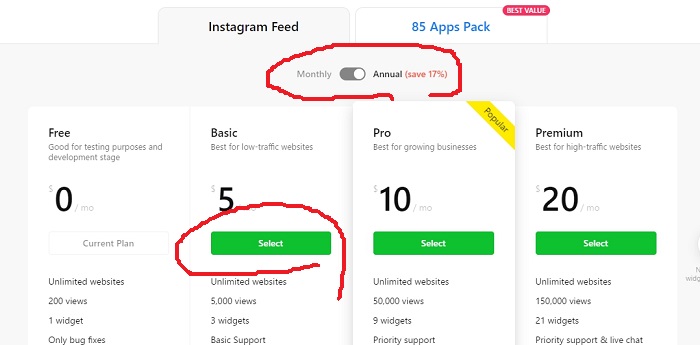
有料プランに移行する場合は、月払いだと高くつくので、17%OFFになる年払いにしたほうがオススメ。
上の方にあるツマミをAnnual(年払い)にしましょう。
そのうえで、移行したいプランの「Select」ボタンを押せば支払いの画面に進みます。

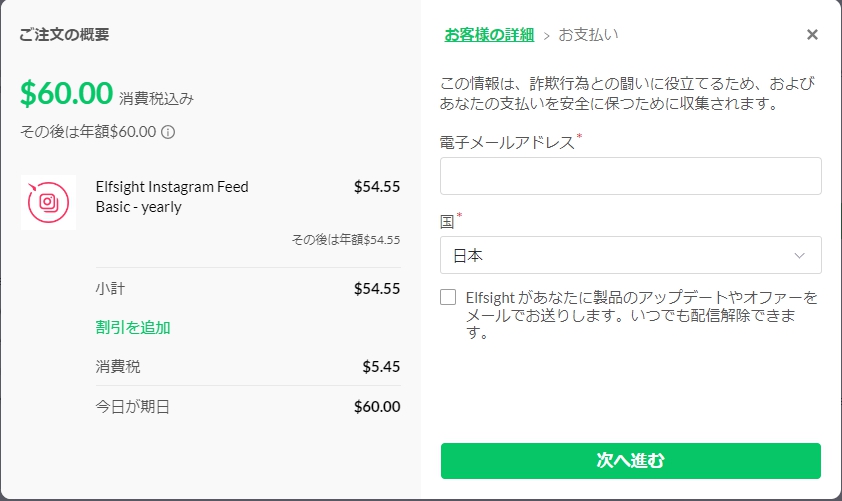
支払い用の画面がこんな感じ。
メールアドレスを入れて「次へ進む」を押すと、支払い方法入力画面になります。
ここでは割愛しますが、支払いはPaypal、Googleペイ、クレジットカードが選択可能。
翌年以降は自動更新&自動支払いになるので留意しておきましょう。
自分に適したプランに移行が終わればこれですべて完了!
Instagramタイムライン埋め込み、簡単だったでしょ?
以上、ELFsightの『Instagram Feed』を使ってInstagramタイムラインを埋め込む手順の解説でした。
この『Instagram Feed』は月間200回以上表示させるのであれば有料プラン加入必須ですが、レイアウトやデザインの自由度はかなりのもの。
しかも操作が非常に直感的で、簡単に設置することができます。
個人的にはInstagramのタイムライン埋め込みツールとしては抜群に優秀だと思っています。
料金に見合うぶんだけの価値はあるんじゃないでしょうか。
またELFsightには他にも便利ツールがたくさん備わっています。→ELFsightサービス一覧
自分はまだすべてを触ってないのでアレですが、RSS収集やGoogle口コミ表示などは、いろんなシチュエーションで活用できそうな気がします。
今後私自身が触ってみて、またそちらも使用感など紹介していければと思います。
気長に乞う期待(笑)
それではまたー。