ツマミで画像表示を切り替えるギミックを『Before and After Slider』で実装してみる
はい、今回もELFsightのツールのご紹介です。
『Instagram Feed』『YouTube Gallery』はどちらも便利ですが、今回はちょっと変わった機能。
つまみを動かして画像を切り替えるアニメーションウィジェット『Before and After Slider』です。
上の動画を見てもらえば動きはわかるとおり。
2枚の画像がセッティングされていて、つまみをドラッグして動かすとまるでカーテンを開けたり閉めたりするかのような感じで画像が切り替わります。
なかなか日本国内のホームページでは見かけませんし、オシャレですよね。
ホームページ内にこれがあると閲覧者に「おおっ?」というインパクトを与えることができます。
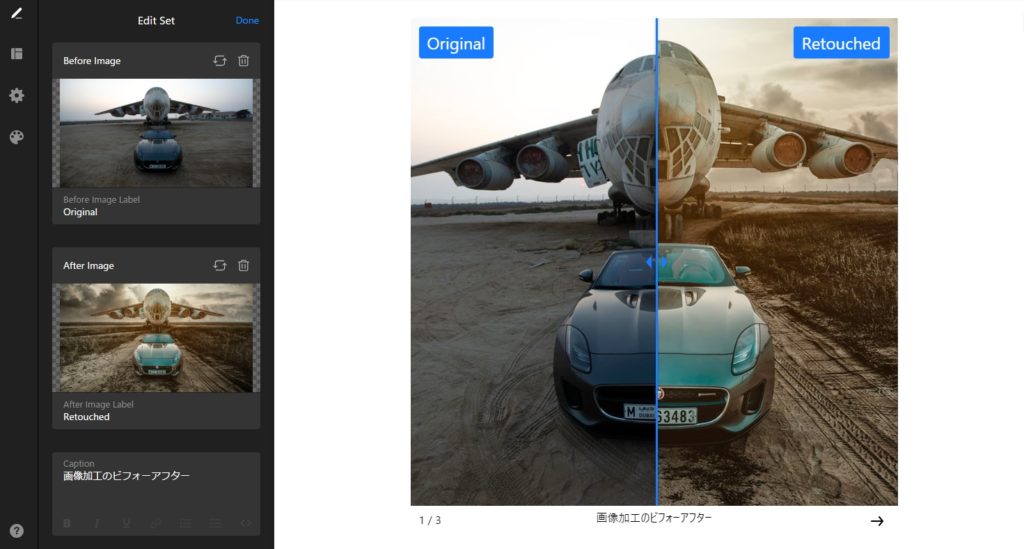
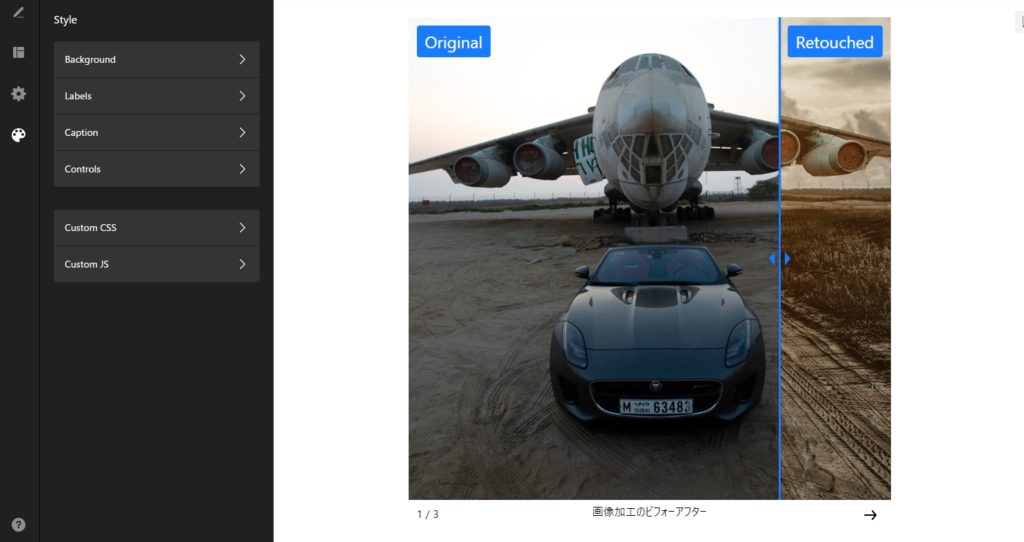
実際にツールを使って実装したのがこちら。
青い線をドラッグ(もしくはタップ)して左右に動かせば、あらら、画像が切り替わります。
画像は2枚組でセットするようになっていて、右下にある「→」の矢印をタップするとカルセール式で画像のセットが切り替わります。
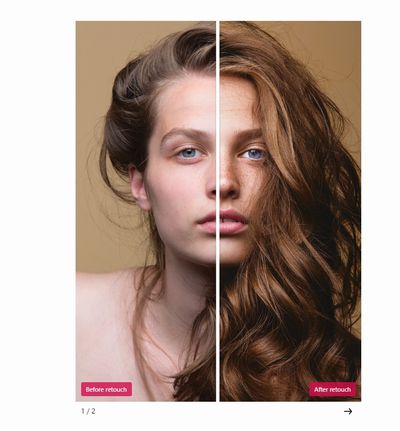
それぞれ「①画像加工のビフォーアフター」「②ダイエットのビフォーアフター」「③建築業やリフォーム業のビフォーアフター」とタイトルをつけていますが、主に前後の状態を写真で比べるといった目的のときに活用できそうです。
特にダイエットや美容整形なんかは使い勝手が良さそうですね。
よく美容系の広告でこういうビフォーアフターの見かけますが、

この『Before and After Slider』だと画像を重ねるような感じで配置して切り替えができるので、より施術によるビフォーアフターの変化の大きさを実感することができそうです。

↑こんな感じでビフォーアフターが出せるとお客さんに対してキャッチーに
ちなみに『Before and After Slider』は設定はおどろくほど簡単で、いじれる機能はざっくりこんな感じ。
1.画像のセッティング

画像を2枚組ずつセットすることができます。
何組までセットできるかは表記がなくてわかりませんが、とりあえずは10組以上いけます。
っていうかさすがに多すぎてもページ内がしつこくなるので、せいぜい3組ぐらいまでに抑えておくのが妥当だとは思いますが(笑)
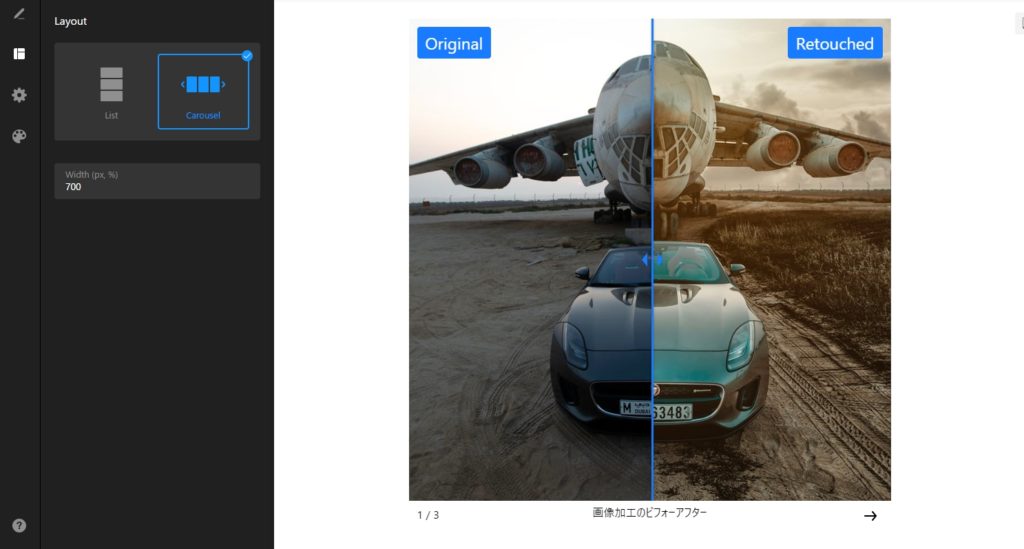
2.縦長のリストかカルセールかの選択

ここでは表示形式を縦長のリストタイプか、カルセールにするかを選択できます。
カルセールの方が一見カッコよくはありますが1組ずつしか表示されないのがネックです。
同時に複数組を表示することができるリストタイプのほうが、ビフォーアフター写真を並べた場合に可視性が高くていいかもしれません。
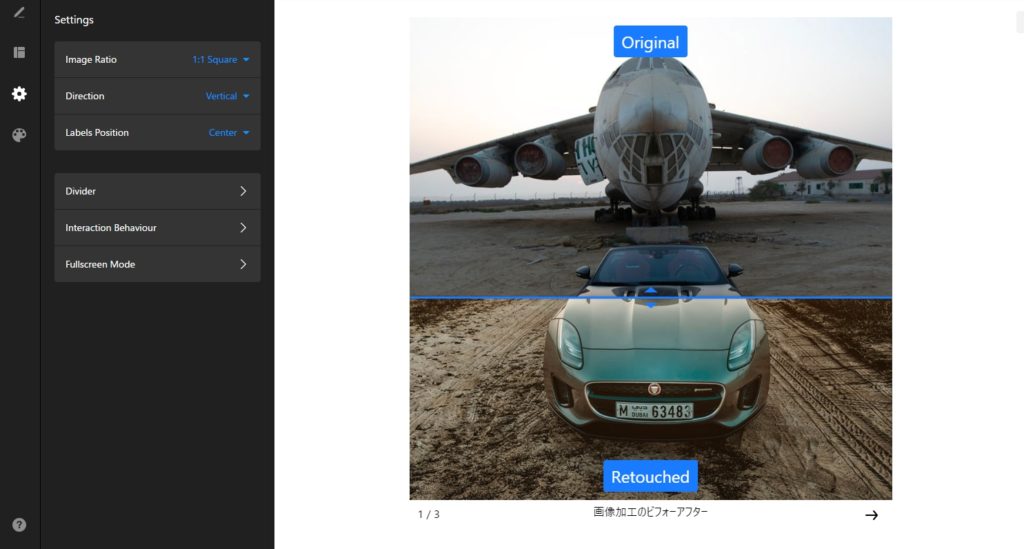
3.レイアウトのセッティング

ここではレイアウト部分のセッティング。
画像の縦横比を決めたり、横分割or縦分割を決めたり、ラベルの位置を決めたり。
あとは分割している青線部分のデザインチェンジや、つまみをドラッグしなくてもオンカーソルだけで動かしたりするように設定ができます。
4.配色の設定

こちらの画面では各アイテムの配色を自由に決めることができます。
自分でCSSやJavascriptも組めるので、知識があるのであればできることはかなり幅広くなりますね。
整体、建築業、リフォーム業などいろんな業種で使えそうなウィジェットです。
『Elfsight』のツールなので無料プランだと月間200回表示までの制限はありますが、無料プランでも機能面では何の制限もないためお金をかけずに試せるのは大きな強み。
ウィジェットの仕様は触ってみればすぐ理解できるかと思いますので、とりあえず実際にいじってみるとよいかと思います。
→『Elfsight』の『Before and After Slider』設定画面
(※ すぐにウィジェットの設定をする画面になり、設定後アカウント作成する流れになります。めちゃ簡単。)
Web制作やブログのアクセントアイテムとしてかなり有用だと思います。
とにかく簡単なので一度さわってみてくださいましー。

