Instagramの投稿・タイムラインの埋め込み方法5つ
インスタグラムをサイトに埋め込んでみる

「Instagramをブログに埋め込みたい!」
Instagramをやっていて自身でブログやホームページも運営している場合、「自分のインスタをブログに連携させて表示させたいなぁ」なんて考える人も多いかと思います。
インスタの投稿記事に使われる画像は加工処理がされていてキレイですし、こういったものがサイト内に埋め込まれているとサイト自体も華やかになり見栄えも良くなります(華やかな写真を載せていればの話ですが)。インスタを更新することでサイト内に埋め込まれた写真も更新されれば、それだけで情報にもタイムリー感が出ますしね。
よーし、インスタと自分のサイトを連動させるぞ!
まずはやってみよー!
まずはインスタグラムにログイン、投稿から埋め込みコードを取得、そしてコードをブログ記事の中に設置。
準備万端、これでどうだ!!
ってやってみると、裏切られます。
この投稿をInstagramで見る
たしかに埋め込んだ。
埋め込んだけど・・・・
うん、求めているのはコレジャナイ(´・ω・`)
たしかにインスタを埋め込めたものの、これではタイムラインではなく、投稿単体だけ。しかも最新の投稿ではなく、埋め込みコードを取得した投稿だけの表示になります。
違う!こういうのじゃなくて、最新の投稿5件ぐらいを!
なんていうか、ブロックみたいに並べて表示させたいのですよ!
ほしいのは投稿埋め込みじゃなくてタイムライン埋め込みなんですぅ!!

↑こういう感じにしたい
そう、大抵の人がやりたいのは「自分が投稿したインスタ投稿のタイムラインを表示させること」だと思います。
しかし、インスタから発行される埋め込みコードは、その投稿単体を埋め込むだけの機能でしかないんですよねー。
2023年現在の仕様では、インスタグラムからはタイムライン埋め込みコードというのは取得できません。
じゃあ、インスタのタイムラインの埋め込みは不可能なのかというと、そうではありません。
タイムライン埋め込みはちゃんとできます!
どどーん。
タイムラインがしっかりと埋め込まれ、最新の投稿が表示されています。さらにスライダーでページ送りが可能。画像をタップ(もしくはクリック)するとライトボックスにて投稿の内容が確認できます。
まさしくコレが理想のタイムライン埋め込み像。
これで満足だぜっ!
Instagramのいろんな埋め込み方法
さてさて、このページにたどりついた人が求めているであろう本題。
今回はInstagramのいろんな埋め込み方法の解説でーす。
インスタの投稿内容をほかのサイトで表示させるにはいろんな方法があります。投稿を1つだけ埋める、特定のアカウントの最新タイムラインを埋める、もしくは特定ハッシュタグで絞った結果を埋める、などなど。それぞれやり方をみていきましょー。
1.特定の1つの投稿だけを埋め込む
この投稿をInstagramで見る
さきほど一番最初に紹介した方法ですね。投稿単体のみを埋め込むことができます。
【特徴】
・投稿単体を指定して埋め込める
・自分以外のアカウントの投稿でも埋め込み可能
・コードを埋め込むだけなので簡単
・でもコードはパソコンからしか取得できず、スマホからは取得できない
・サイズ変更が面倒(コード内のmaxwidthの数値を直接編集する必要がある)
・デザイン変更ができない(CSSなどの知識があればできるがそれなりに大変)
【手順】

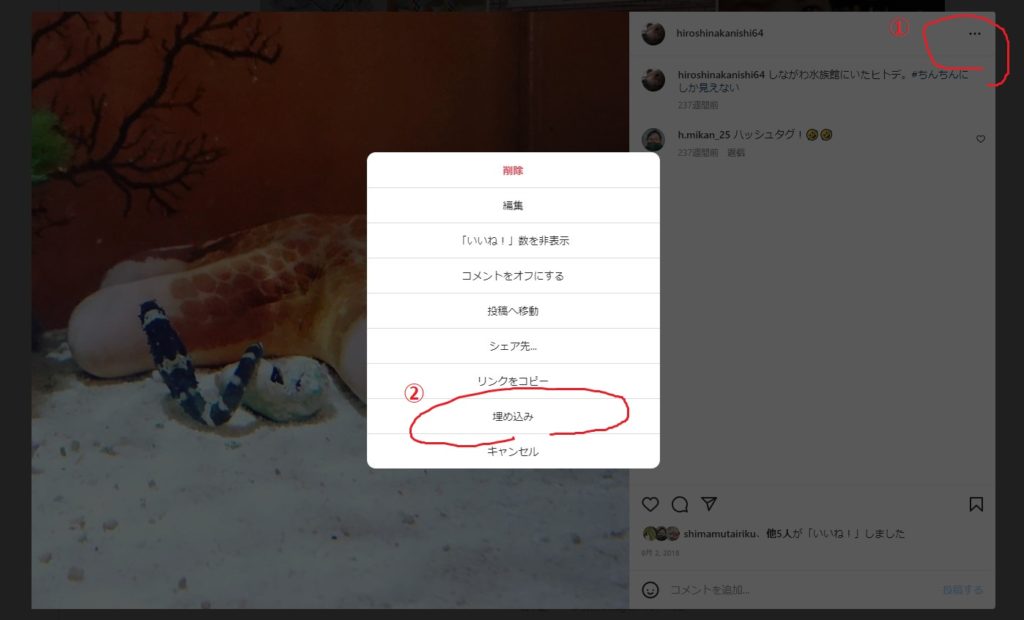
やり方は非常に簡単で、パソコンでインスタに入って埋め込みたい投稿を表示させます。①画面右上にある『…』のアイコンをクリックするとメニューが表示されるので、②「埋め込み」をクリックすれば埋め込みコードが表示されます。
あとはそのコードを自分のブログやサイトの埋め込みたい部分に貼ればOKです。
2.既存SNSやブログと連携・連動させる
こちらは埋め込みではなく、連携や連動というイメージですね。Instagramの投稿をFacebookやTwitter、アメブロなどに紐付けて反映させるというもの。杏さゆりさんのオフィシャルブログがまさにコレですね。インスタの投稿がそのままアメブロ内にブログ記事として投稿されています。
【特徴】
・埋め込みというよりは連動で、インスタで投稿した記事をそのまま他のSNSでも投稿するもの
・毎回投稿の度に手動で連動先に投稿する手法と、Instagramに投稿した時点で自動で連動先に投稿されるよう設定する手法がある
・設定は各SNSごとに行う
・いつのまにか連動切れることが多いらしいので定期的にチェックが必要
・Instagram側で投稿の削除や修正を行っても、連動先にはそれが反映されないことがほどんど。削除や修正を行う際には連動先も必ずチェックしたほうがよい。
【手順】
設定方法は、スマホでInstagramにログインして「設定」→「アカウント」→「他のアプリへのシェア」と進んでいき、表示されるアプリの一覧の中から連動先を選択する形で行うことができます。ただし、Instagramのバージョンアップのたびに微妙に仕様ややり方が変わってる感があるので、最新の具体的な手順が知りたい方はそれらしい検索ワードでググッて調べてみてください。
アメブロに自動連動する場合はアメブロの管理画面側で行うので、そちらのヘルプを参照するとよいかと思います。
3.APIでタイムラインを埋め込む
Instagram Graph APIから頑張ってJavaScriptコードとphpコードを取得し、それを自分のサイトに埋め込む方法です。なので一般的なレンタルブログサービスでは実装できないと思います。自分でWebサイトを構築してる人向け。
さらに、①Instagramアカウントをプロアカウントにする必要がある(費用はかからない)、②Facebookアカウントと連動させる必要がある、という条件もあります。また設定までの手数がやや多いので、いますぐパッと実装したい人には不向きかも。
【特徴】
・タイムラインの埋め込み
・無料!
・JavaScriptコードとphpコードを埋め込む形になるので、それができる環境&知識が必要。
・知識があればデザインはかなり自由度がある(逆に知識がないと凝ったものを作るのは困難)
・自分のアカウントのみ設定可能
【手順】
ここで書くとめっちゃ長くなって煩雑になるので、他の方が解説してるページをそのままご紹介します(苦笑)Webに不慣れな人だと出てくる用語の多さに「グエーッ!」ってなるかもですが、ひとつひとつの単語を理解しなくても紹介される手順を信じて突き進めばちゃんとたどり着けるかと思いますのでがんばってみてください。
→どこまでもだらけるとりろん【PHP/JavaScript】Instagramを自動更新で埋め込む方法~取得方法から画像付きで紹介~
4.WordPressプラグインを利用してタイムラインを埋め込む
埋め込みたいサイトがWordPressにて構築されているのであれば、プラグインを利用してInstagramのタイムラインを埋め込むことができます。有名どころだと『Smash Balloon Social Photo Feed(旧名:Instagram Feed)』がありますね。ただし無料版だとめちゃくちゃ機能制限が多く、満足いくデザインや機能を求めるのであれば有料版を購入する必要があります。
↑Smash Balloon Social Photo Feedでタイムラインを埋め込んだ例
【特徴】
・タイムラインの埋め込み
・自分のアカウントの投稿のみが対象(有料版だとハッシュタグごとの取得ができるプラグインも)
・WordPressプラグインなので、当然ながらWordPressサイトでしか使えない
・無料版だと機能制限が厳しくデザイン自由度が低い
・『Smash Balloon Social Photo Feed』はともかく、マイナープラグインだとけっこうバグが多いらしい。。。
【手順】
・「Smash Balloon Social Photo Feed」など何かしらのInstagramフィード埋め込み用のプラグインをインストールし、有効化する。
・その端末でタイムラインを埋め込みたいInstagramにログインしたままにする
・プラグインの設定画面で現在ログイン中のInstagramと連携させる
・タイムライン埋め込み用のショートコードを取得し、表示させたい場所に埋め込む
5.有料ツールやサービスを利用して埋め込む
国内外ではInstagramタイムラインの埋め込みを簡単に実現してくれるツールやサービスが多く存在します。国内だと『S-LINK』、海外だと『Elfsight』のサービス内に含まれる『Instagram Feed』とか。ただし、2023年現時点でそれらを見渡す限りでは、どれも実用レベルで運用する場合はもれなく有料になります。
『S-LINK』は日本語で使い易いですが、一番安いプランでも月額1,100円でデザインの選択肢も1種とちょっと窮屈かもしれません。もし海外サービスにアレルギーがないようであれば『Elfsight』の『Instagram Feed』ほうがオススメ。
月間200アクセス制限までという無料プランで実際の使用感を試せるうえに、5000アクセスまでの一番安い有料プランでも月額5ドルで圧倒的に安価。さらにデザインは自由自在で多機能なのでまったくストレスなく使うことができます。また『Elfsight』内にはインスタのタイムライン埋め込み以外にも有用ツールが多く用意されていてそちらも使い勝手がいいです。
→『Elfsight』の『Instagram Feed』サービスページ
↑『Elfsight』の『Instagram Feed』で作ったウィジェット
【特徴】
・タイムラインの埋め込み
・月額もしくは年額がかかる
・『Elfsight』の『Instagram Feed』であればデザイン自由度は非常に高い
・発行されるコードを埋め込むだけなので、コードが埋め込めるWebサービスであればどこでも使用可能
・サイトは英語だが、Chromeブラウザの日本語翻訳していけば特に問題なし
・とりあえず無料プランである程度使用感をテストできる
・ウィジェットは5個まで発行可能、ハッシュタグで絞った出力も可能
【手順(Elfsightの場合)】
・『Elfsight』の『Instagram Feed』からアカウントを作成する(「Create widget」→「Continue with this template」→「Add to Website」と入っていくとアカウント作成画面にたどりつけます)。
・管理画面にログインする(この時点では無料プランの状態)
・ダッシュボード画面の「My applications」に「Instagram feed」を追加
・ウィジェットを作りタイムラインを載せたいInstagramアカウントと連携、埋め込みコードを発行して自分のサイトに埋める
・とりあえず無料プランのまま使用感を試して、もし良さげと思った際にBillingのページから有料プランに移行するでOK

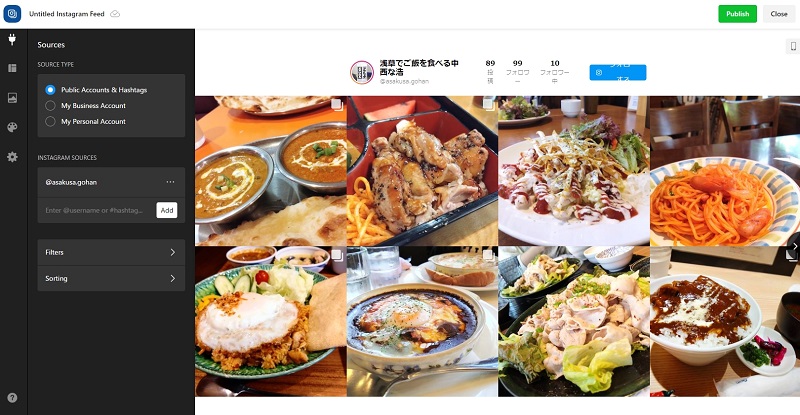
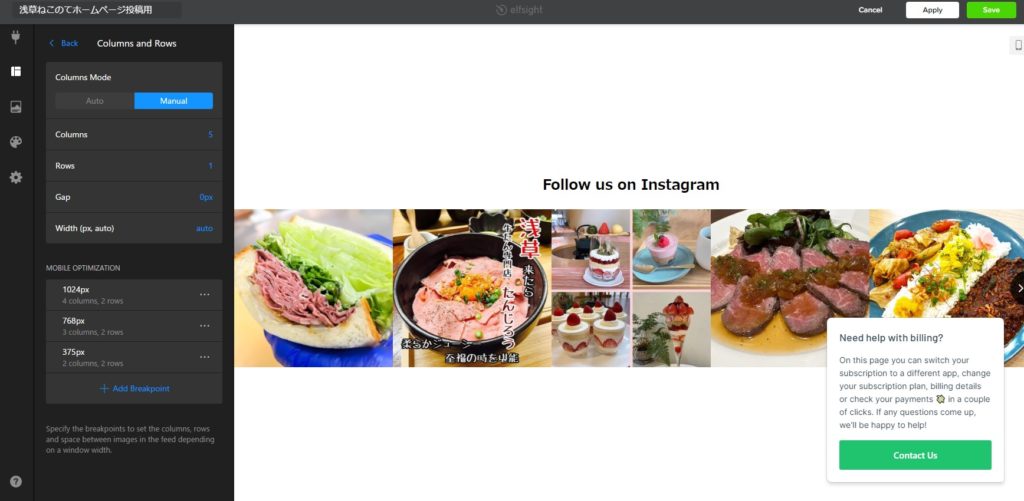
↑『Elfsight』の『Instagram Feed』の管理画面。ハッシュタグでもタイムライン作れるし、ブレークポイント自由自在だし、作れるレイアウトも無限に近い。
『Instagram Feed』の具体的な設定手順についてはこちらの記事でも解説しています↓↓↓
ELFsightの『Instagram Feed』でInstagramタイムラインを埋め込む手順を一から教えます
はい、表題のとおり。 このページはInstagramのタイムラインを埋め込みたいなぁと考えていて、そのツールとしてELFsight(エルフサイト)が提供している『Instagra…
Instagram埋め込み、まとめ
いかがだったでしょうかー。
インスタグラムの投稿埋め込み、他SNSとの連動、インスタグラムタイムライン埋め込み、それぞれの紹介でございました。
環境や目的によってどれが最適っていうのはもちろん変わってくるかとは思いますが、個人的には無料でやろうと頑張って四苦八苦して時間を費やすぐらいなら、何かしら有料ツールで手早く作り上げたほうがいいかと思います。作業工数と自分の作業単価を考えれば『Instagram Feed』の5ドルなんて激安レベルでしょうし。
あなたのサイトにもインスタを埋め込んで、おしゃれ感の演出を楽しんでみてくださいまし!